wxGlade is a GUI designer written in Python with the popular GUI toolkit wxPython, that helps you create wxWidgets/wxPython user interfaces.
At the moment it can generate Python, C++, Perl, Lisp and XRC (wxWidgets' XML resources) code.
As you can guess by the name, its model is Glade, the famous GTK+/GNOME GUI builder, with which wxGlade shares the philosophy and the look & feel (but not a line of code).
It is not (and will never be) a full featured IDE, but simply a "designer": the generated code does nothing apart from displaying the created widgets. If you are looking for a complete IDE, maybe Boa Constructor, PythonCard or Spe(which includes wxGlade itself, BTW...) is the right tool.
The latest official release (version 0.6.3) is rather outdated. If you plan to frequently use wxGlade, it is better to use the latest version in the Mercurial repository.
Installation and requirements.
You need to know the basics of wxWidgets or wxPython, as well as the basics of C++, Python or Perl. You can't use wxGlade if you do not have any basic understanding of programming. You can't learn wx programming from reading this manual either.
Quick start.
We will design a simple form.
Start wxGlade by running the wxglade.py program.
You will see a Main Palette with several buttons, and a Tree Window with an icon marked “Application”. A Properties Window shows the properties of the Application.
If you move the mouse over a button in the main window, a tooltip will display its function.
To add a frame in the design window, from the Main Palette choose the first button: “Add a frame”.
Then choose wxFrame as the base class.
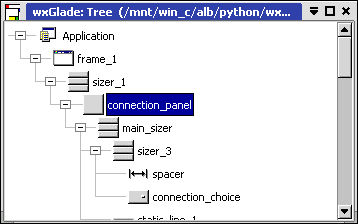
Look at the tree window and see that two icons are generated under the application icon, a frame icon and a sizer icon.
If you double click with the mouse on the frame icon, the designer window appears. Notice that the sizer is displayed as a set of gray boxes: they are the “slots” of the grid sizer where you will place the widgets.
You put a widget on a sizer by selecting it on the Main Window, then click on an empty slot on the frame on the designer window. Try adding a static text, a text control and a button.
If you want to add something else, add empty slots on the sizer by right-clicking on the sizer on the tree window and selecting “Add slot”.
Play around, adding four or five widgets on the frame.
Now look at the properties form; there are three tabs. In the “Common” tab you can specify the name, size and color of the widget.
In the “Layout” tab you can adjust borders and alignments.
In the “Widget” tab you find the properties depending on the widget.
You can select the properties of a widget by clicking on the designer window or the corresponding icon on the tree window.
Try adjusting widgets with the properties form until you know you have played enough.
Now let's generate the code.
Select the Application icon on the tree window and go to the properties window.
Check Name and Class, choose a Top window, check Single file and choose the language and set the Output path by pushing the button for selecting a path and a filename.
Finally press the Generate code button, and the code is generated.
Basics of wxGlade.
At the moment it can generate Python, C++, Perl, Lisp and XRC (wxWidgets' XML resources) code.
As you can guess by the name, its model is Glade, the famous GTK+/GNOME GUI builder, with which wxGlade shares the philosophy and the look & feel (but not a line of code).
It is not (and will never be) a full featured IDE, but simply a "designer": the generated code does nothing apart from displaying the created widgets. If you are looking for a complete IDE, maybe Boa Constructor, PythonCard or Spe(which includes wxGlade itself, BTW...) is the right tool.
The latest official release (version 0.6.3) is rather outdated. If you plan to frequently use wxGlade, it is better to use the latest version in the Mercurial repository.
Installation and requirements.
Since Python is a pseudo-interpreted language, you don't need any “compile” or “make” steps.
wxGlade requires Python version 2.2 or later and wxPython version 2.3.2.1 or later.
The binary versions are stand-alone and don't have any requirement.
You can download wxWidgets from http://www.wxwidgets.org and wxPython from http://www.wxpython.org.
In Microsoft Windows, you only need to install wxPython. wxWidgets is not required.
In a Linux/Unix environment you need to install wxPythonGTK, which usually also requires the wxGTK package. Mandrake Linux 9.2 comes with a libwxPython rpm that works, without installing wxGTK.
If you use apt or yum, just install wxPythonGTK package, and let it resolve the dependencies.
wxGlade requires Python version 2.2 or later and wxPython version 2.3.2.1 or later.
The binary versions are stand-alone and don't have any requirement.
You can download wxWidgets from http://www.wxwidgets.org and wxPython from http://www.wxpython.org.
In Microsoft Windows, you only need to install wxPython. wxWidgets is not required.
In a Linux/Unix environment you need to install wxPythonGTK, which usually also requires the wxGTK package. Mandrake Linux 9.2 comes with a libwxPython rpm that works, without installing wxGTK.
If you use apt or yum, just install wxPythonGTK package, and let it resolve the dependencies.
You need to know the basics of wxWidgets or wxPython, as well as the basics of C++, Python or Perl. You can't use wxGlade if you do not have any basic understanding of programming. You can't learn wx programming from reading this manual either.
Quick start.
We will design a simple form.
Start wxGlade by running the wxglade.py program.
You will see a Main Palette with several buttons, and a Tree Window with an icon marked “Application”. A Properties Window shows the properties of the Application.
If you move the mouse over a button in the main window, a tooltip will display its function.
To add a frame in the design window, from the Main Palette choose the first button: “Add a frame”.
Then choose wxFrame as the base class.
Look at the tree window and see that two icons are generated under the application icon, a frame icon and a sizer icon.
If you double click with the mouse on the frame icon, the designer window appears. Notice that the sizer is displayed as a set of gray boxes: they are the “slots” of the grid sizer where you will place the widgets.
You put a widget on a sizer by selecting it on the Main Window, then click on an empty slot on the frame on the designer window. Try adding a static text, a text control and a button.
If you want to add something else, add empty slots on the sizer by right-clicking on the sizer on the tree window and selecting “Add slot”.
Play around, adding four or five widgets on the frame.
Now look at the properties form; there are three tabs. In the “Common” tab you can specify the name, size and color of the widget.
In the “Layout” tab you can adjust borders and alignments.
In the “Widget” tab you find the properties depending on the widget.
You can select the properties of a widget by clicking on the designer window or the corresponding icon on the tree window.
Try adjusting widgets with the properties form until you know you have played enough.
Now let's generate the code.
Select the Application icon on the tree window and go to the properties window.
Check Name and Class, choose a Top window, check Single file and choose the language and set the Output path by pushing the button for selecting a path and a filename.
Finally press the Generate code button, and the code is generated.
Basics of wxGlade.
The program wxGlade is a tool for designing Graphical User Interfaces (GUI).
It is intended to be used with the wxWidgets framework in all its flavors: C++, Perl, Python and XRC.
You use a visual editor for creating forms, menus and toolbars with the mouse.
Your design is saved in a .wxg file, which is the wxGlade file format.
Then you generate source code or XRC by using visual tools or invoking wxGlade at the command line.
You can also use wxGlade in your makefile by generating source code only when the .wxg changes.
A .wxg file can contain multiple forms, panels, menus and toolbars and generate either a single file containing all classes or multiple files containing one class each.
wxGlade does not manage events, file inclusion, function names, stubs or anything else but graphic interface code.
Code generation.
Before we proceed with the code generation, let's save our work, selecting the Save As... item of the File menu of the main wxGlade window: this operation is not strictly necessary, but it's a good practice to not risk to loose the work, in particular until wxGlade will reach a certain maturity :-)
Now we can go on with the code generation: select the Application item on the tree of widgets (it is the root) to make the Application tab appear on the properties window. This panel contains the options for the code generation:
Screenshots.

It is intended to be used with the wxWidgets framework in all its flavors: C++, Perl, Python and XRC.
You use a visual editor for creating forms, menus and toolbars with the mouse.
Your design is saved in a .wxg file, which is the wxGlade file format.
Then you generate source code or XRC by using visual tools or invoking wxGlade at the command line.
You can also use wxGlade in your makefile by generating source code only when the .wxg changes.
A .wxg file can contain multiple forms, panels, menus and toolbars and generate either a single file containing all classes or multiple files containing one class each.
wxGlade does not manage events, file inclusion, function names, stubs or anything else but graphic interface code.
Code generation.
Before we proceed with the code generation, let's save our work, selecting the Save As... item of the File menu of the main wxGlade window: this operation is not strictly necessary, but it's a good practice to not risk to loose the work, in particular until wxGlade will reach a certain maturity :-)
Now we can go on with the code generation: select the Application item on the tree of widgets (it is the root) to make the Application tab appear on the properties window. This panel contains the options for the code generation:
- Name: name to give to the wxApp object which represents the application: if this property and the next one (Class) are not active, there will be no code for the application startup, but only that of the various widgets
- Class: name of the class derived from wxApp which represents the application: if this property is not active but the previous one (Name) is, the application object will be an instance of wxPySimpleApp (this applies to Python output only - for C++ output this property must be active if you want the startup code to be generated)
- Encoding: encoding used to store the saved .wxg file (also for XRC);
- Enable gettext support: if checked, all the strings in the generated sources will be wrapped by a "_()", ready for gettext;
- Top window: main window of the application to generate
- Code generation: this controls the kind of output, and lets you choose between a single source file containing all the widgets, or a separate file for each custom class defined (for C++ output, the single-file mode actually generates two files, a ".h" and a ".cpp")
- Language: this lets you choose the language of the generated code: at the moment, Python, C++ and XRC, i.e. wxWindows resources xml format. Note that in this last case some of the properties of the application are ignored (Name, Class, Top window), and some are disallowed (you cannot set Code generation to multi-files)
- Overwrite existing sources: if checked, the code will be completely re-generated instead of updated (see the first note below for details);
- Output path: in single-file mode, name of the output file; in multi-file mode, path to the output directory: in this last case, every custom class will be placed in a file with the name of such class, except for the (eventual) wxApp class, which is placed in a file whose name is given by the Name property described above. For example, for our notebook, we'll have MyFrame.py, MyNotebook.py and app.py (assuming you're generating Python code, of course).
- Generate code: button which starts the code generation
Notes.
This section contains a list of things that you should know about wxGlade (known bugs and/or limitations, "hidden" features, tips and tricks, ...) which I wasn't able to fit in the tutorial . The list is loosely sorted by importance.
I hope the contents are clear (and my English not too ridicule), anyway for questions, comments, critics you can reach me by e-mail at [agriggio <at> users <dot> sf <dot> net].
- When you generate Python or C++ code, if the output file already exists, wxGlade by default doesn't overwrite all its contents, but only the lines inside a
# begin wxGlade: ... # end wxGladeblock. This is a desirable feature in most occasions, since it lets you add your code to the file without worrying of losing it when re-generating the GUI code, but there are situations in which a little attention is required. In particular, you should be aware of the following:As of version 0.3, it is possible to turn off this "update contents" feature, by checking the "Overwrite existing sources" property of the Application: if the property value is True, wxGlade will always re-generate the code from scratch (performing the appropriate backups, according to the preferences you can set from View->Preferences->Other).
- If the output file contains a class whose name is the same as that of one of your custom classes, but its body has no wxGlade block, the code for that class is not generated (a warning appears on the shell);
- If you rename one of your custom classes, you should rename also its code in the output file (and also all the occurrences of such name in the wxGlade tags), because wxGlade has no way of determining the previous name of such class, and will treat it like a brand new one (this means that it will generate a new class declaration instead of updating the old one). Let me explain this with an example:
Suppose you have a class called MyFrame, and the corresponding generated file frame.py:#!/usr/bin/env python # generated by wxGlade 0.2 on Sat Dec 14 15:15:06 2002 from wxPython.wx import * class MyFrame(wxFrame): def __init__(self, *args, **kwds): # begin wxGlade: MyFrame.__init__ kwds["style"] = wxDEFAULT_FRAME_STYLE wxFrame.__init__(self, *args, **kwds) self.__set_properties() self.__do_layout() # end wxGlade def __set_properties(self): # begin wxGlade: MyFrame.__set_properties self.SetTitle("frame_1") # end wxGlade def __do_layout(self): # begin wxGlade: MyFrame.__do_layout pass # end wxGlade # end of class MyFrameNow suppose you rename MyFrame to RenamedFrame. If you don't care to fix frame.py accordingly, if you re-generate it you will get something like:#!/usr/bin/env python # generated by wxGlade 0.2 on Sat Dec 14 15:15:06 2002 from wxPython.wx import * class RenamedFrame(wxFrame): def __init__(self, *args, **kwds): # begin wxGlade: RenamedFrame.__init__ kwds["style"] = wxDEFAULT_FRAME_STYLE wxFrame.__init__(self, *args, **kwds) self.__set_properties() self.__do_layout() # end wxGlade def __set_properties(self): # begin wxGlade: RenamedFrame.__set_properties self.SetTitle("frame_1") # end wxGlade def __do_layout(self): # begin wxGlade: RenamedFrame.__do_layout pass # end wxGlade # end of class RenamedFrame class MyFrame(wxFrame): def __init__(self, *args, **kwds): # content of this block not found: did you rename this class? pass def __set_properties(self): # content of this block not found: did you rename this class? pass def __do_layout(self): # content of this block not found: did you rename this class? pass # end of class MyFramewhich is clearly not what you intended.
- If you remove a custom class from the wxg file, wxGlade won't automatically remove it from the source when it is re-generated (this does not apply if there is no old version of such source), but it will try to update the parts inside wxGlade blocks nonetheless: this means that:
- If you want to remove the class, you have to do it manually,
- If you want to keep the class as is, you have to remove the wxGlade tags.
- When you add new custom classes to an app, if there is a previous version of the generated code, the definitions of the new classes will be inserted *before* the old ones: this usually is not a problem, but for C++ output there could be occasions in which the generated code won't compile "out of the box", but you'll have to perform some manual adjustments (e.g. add some forward declarations before the new classes).
- When you add slots to sizers, it may be possible that you don't see such new slots: this happens because the size of the window that contains the sizer is too small, and so new slots are hidden. The solution is to resize the window, so that its layout is recalculated and the new slots are shown.
- XRC code generation has some differences wrt Python or C++; apart from those already mentioned in section 8, the most important ones are:
- Some widgets are not supported at all (e.g. status bar and grid): for them no code will be generated, but instead the XRC output file will contain a comment like this:
<!-- code generator for wxStatusBar objects not available -->- Output files are always overwritten, so if you manually edit the XRC file, all the changes you made will be lost when you re-generate it.
- Starting from version 0.2, there's a special component called CustomWidget (
). This is different from the others because it can be used to include in a wxg file any widget, even if it is not directly supported by wxGlade. The key feature for this is the Arguments property, which has two different meanings: for Python or C++ output, it lets you define the constructor parameters for the object. In this case it has two special parameters, $parent and $id, which as you can guess by their names are placeholders for the actual parent and id of the object. For XRC output, instead, it lets you specify additional properties of the object. In this case each entry should be in the form
name: value(invalid entries will be silently ignored): for each of these lines, the output will contain a<name>value</name>property of the XRC object.
- Starting from version 0.2, there's a script called xrc2wxg.py shipped with wxGlade. You can use this script to convert an XRC file to a wxGlade resource, so that you can edit it with wxGlade itself. Its usage is straightforward:
python xrc2wxg.py xrc_file.xrc wxg_file.wxg(if wxg_file.wxg is omitted, it defaults to xrc_file.wxg), but there are some limitations you should be aware of:
- First of all, it can handle correctly only "wxGlade-friendly" XRC files. This basically means that all windows but the toplevel ones must be inside a sizer (but there are other cases).
- All the widgets unknown to wxGlade will be replaced by the special CustomWidget component.
- Finally, xrc2wxg is very experimental, and so it probably contains many bugs. If you find one of them, please report it (this is valid for wxGlade in general, BTW).
- You can invoke code generation also from the command line, without starting the GUI. For the details, type
python wxglade.py -hat your shell's prompt.
Screenshots.

Custom Search
If you liked this article, subscribe to the feed by clicking the image below to keep informed about new contents of the blog:












0 commenti:
Post a Comment